快捷键说明:
- 左 Alt+鼠标左键:新建/添加线段
- 左 Ctrl:按住显示控制节点
- 左键双击线条:在此处插入新节点
- 右键点击【圆形节点】:初始化该节点弧度为线性
- 右键点击【方形节点】:删除此节点
- 回车:完成该线条编辑
基础使用教程
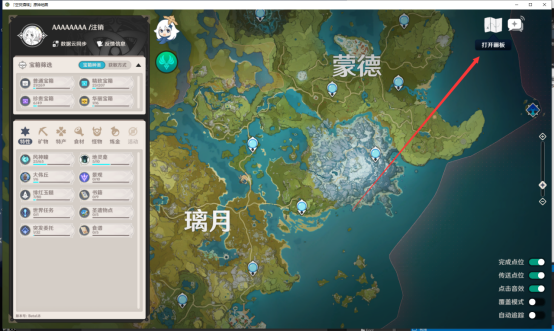
第一步
点击右上角打开画板

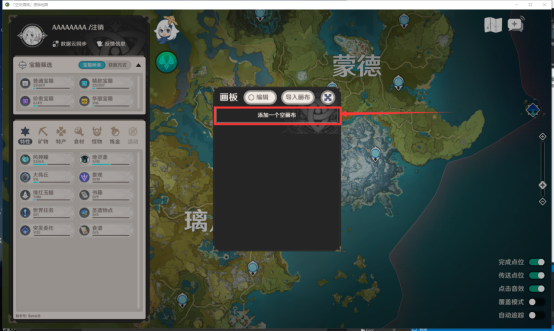
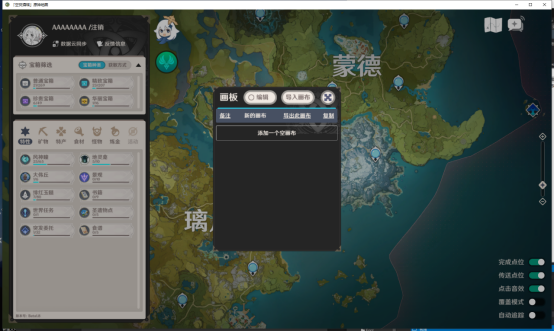
第二步
点击添加一个空画布

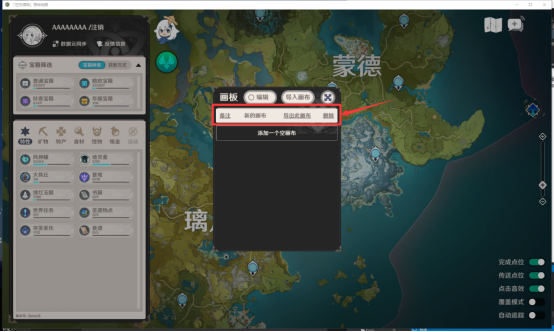
第三步
选中新的画布(黑色背景为被选中状态)
 (此为未选中状态)
(此为未选中状态)
 (此为选中状态,再次点击可隐藏)
(此为选中状态,再次点击可隐藏)
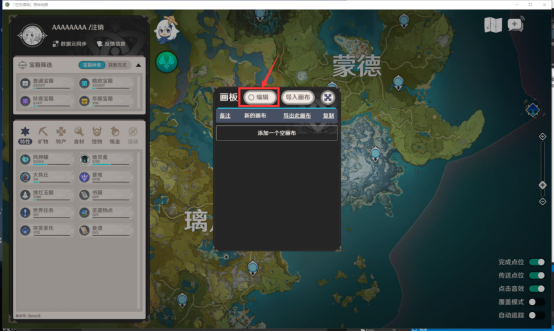
第四步
打开编辑模式

 (此为开启状态,再次点击关闭)
(此为开启状态,再次点击关闭)
第五步
在任意位置【按住 alt】并【鼠标左键点击】即可生成线条

按住 ctrl 可显示控制节点

第六步
此时可以【鼠标左键节点】进行点操作,
【右键圆形节点】可以使该点弧度初始化,
【右键方形节点】可删除此节点,
在线条上【双击鼠标左键】可插入节点。
第七步
敲回车键完成此线条编辑
第八步
重复第一步—第七步。
(PS:完成编辑后,鼠标左键选中任意一条线进入该线条编辑)
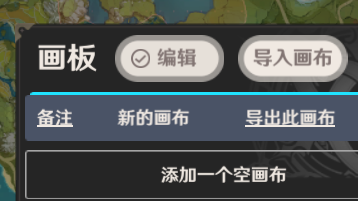
导出教程
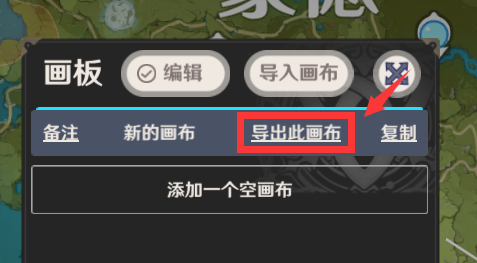
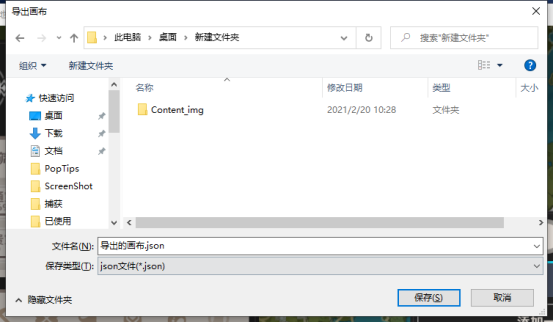
打开面板点击导出此画布,选择位置保存



导入教程
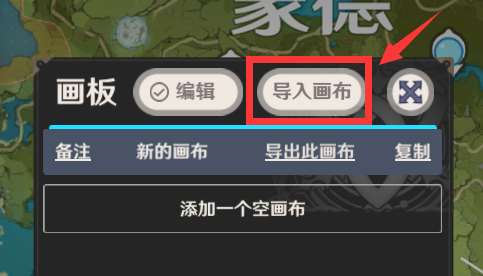
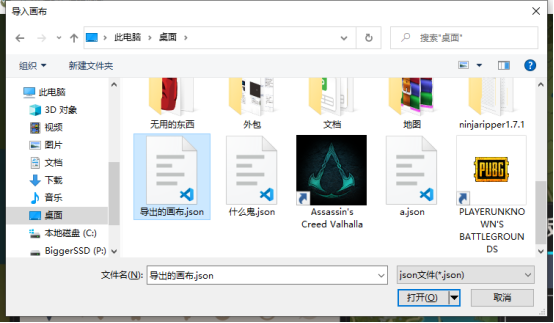
打开面板选择导入画布,可导入选择的画布